原型就像一幅画,比千言万语好。将产品或界面的概念转化为特定的对象是设计过程中的一个关键点,也是每个设计师创作过程的一部分。
每个设计师都应该有一个合适的原型工具。今天,将介绍18种设计原型工具,让我们看看!
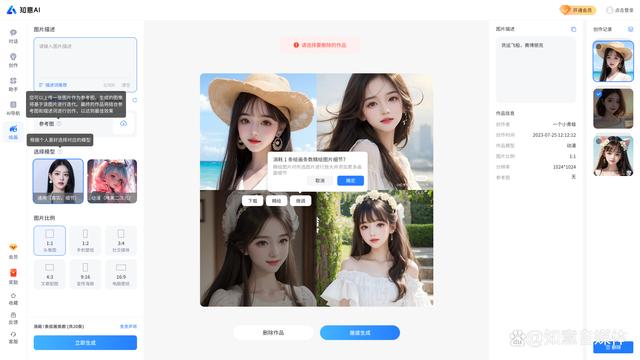
即时设计
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。

原型功能已经足够完善,丰富的交互事件配合智能动画,让设计师能够非常快速地实现各种超棒的交互动效,模拟真实效果~
不管是用来测试自己的 idea,还是用来给客户演示,让开发了解实现效果,一份可交互的高保真设计稿都比语言和想象来的更加直观有力!
Justinmind
Justinmind是一种界面原型设计工具,提供丰富的预设模板和交互动画。适用于设计复杂的用户体验,模拟应用程序的交互过程。Justinmind的直观用户界面和易于使用的功能,让新手小白快速上手,实现高质量的原型设计。

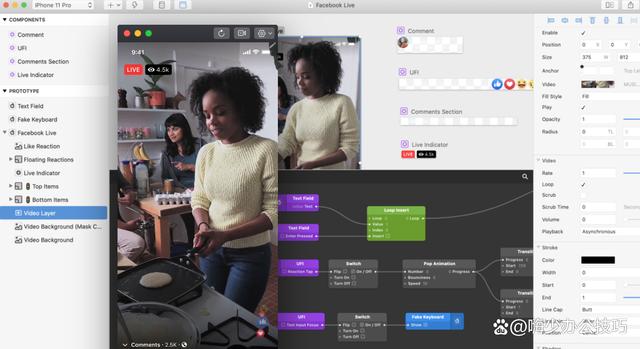
OrigamiStudio
Origamistudio是Facebook推出的交互界面原型设计工具,适用于移动应用设计。它提供了丰富的动画效果和交互组件,设计师可以创建一个流畅而精致的界面原型。Origamistudio还与其他设计工具和编程语言兼容,适用于设计和开发的无缝连接。

Principle
Principle是一种专注于动画和交互的界面原型设计工具,适用于创建高质量的原型和交互效果。设计师可以使用Principle添加过渡和动画,以增加页面的生动性和活力。Principle的直观用户界面和简单的操作使新手小白能够快速启动,实现优秀的动态设计。
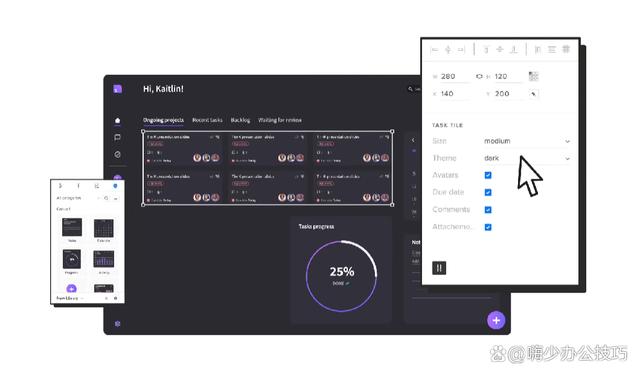
Figma
Figma是一个可以帮助您概念化、创建、测试和交付原型的设计平台。该解决方案提供了各种有用的插件,使您能够轻松地与团队分享您的工作。
使用这个应用程序的亮点之一是它的社区,它很容易使用。它甚至有许多交互元素为您的原型制作动画,并可以在任何浏览器上运行。
UXPin
在原型设计方面,UXPin就像一切。它涵盖了初始设计过程的各个方面,从快速原型设计到交互式UI设计的测试。
UXPin最酷的事情之一是它有一个预制的模板库。它使快速原型更容易制作。例如,如果您想创建一个IOS应用程序的快速模型,UXPin有一个完整的IOS应用程序界面模板库,您可以简单地将其拖到画布上并开始设计。

Vectr
Vectr是一个免费的图形编辑平台,可以帮助设计团队创建低保真原型、线框图和模型。该解决方案提供了各种免费工具,您可以将您的创建导出为高分辨率图像格式,如PNG、JPG或SVG。
该平台提供了创建矢量图像所需的所有工具,从布选项到网格、矢量笔、背景去除和手绘铅笔工具。使用这个工具的主要优点是它是完全免费的。
虽然它不能用来创建复杂的原型,但它仍然可以作为线框、模型和简单网页设计原型的绝佳工具。
MockFlow
MockFlow是一个具有良好原型设计功能的产品设计平台。这个解决方案的优点是它可以帮助你组织工作区,你可以为原型设计中涉及的不同过程创造不同的空间,从构思到反馈和执行。
有许多模板和预设可供选择,因此您可以及时构建线框或原型。您可以在几分钟内模拟用户更改,并生成HTML,以帮助开发人员实施。
Framer
Framer是一种原型设计工具,可以帮助设计团队聚集在一起,处理相同的原型。该解决方案非常适合线框图和原型制作,允许您将屏幕和框架连接到其他平台上。
使用Framer,您可以从零开始创建逼真的动画,或浏览支持社区,以找到完全适合您的原型的元素。该解决方案可以轻松编辑您的HTML和CSS代码,因此您可以完美地定制您的UI和UX。
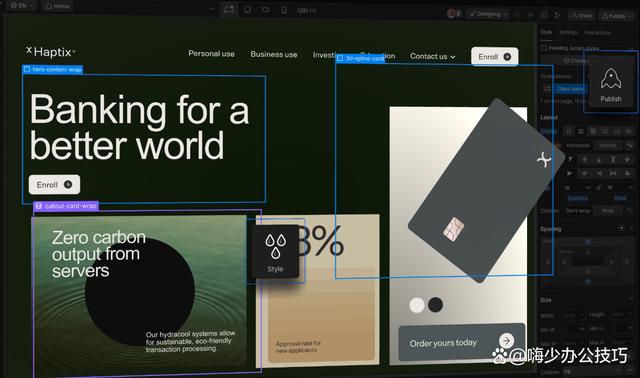
Webflow
Webflow是一个可视化的Web开发和原型设计平台,允许您设计、动画和启动应用程序和网站。使用Webflow,可以切换和混合繁重的代码和无代码元素,以创建完美的原型。使用该软件的亮点是它有一个干净的界面。

Sketch
Sketch是设计各种类型用户界面的最佳应用程序之一。它就像一个更先进、更支持的Figma版本。
Sketch有一个广泛的社区,所以你可以使用成千上万的模板和UI工具包来更快地制作应用程序和设计原型。唯一的缺点是你需要一台Mac电脑,这使得项目合作有点困难。
Marvel
Marvel称自己为“数字产品设计平台”。虽然这种说法并不完全准确,但应用程序本身是设计师为移动和网络应用程序制作原型的好解决方案。
Marvel拥有从原型到设计的各种移动和网络界面的所有必要工具。它甚至支持设计动画移动应用程序的手势交互。
Zeplin
Zeplin是专门为开发人员设计的不同类型的原型设计工具。开发人员通常很难将设计人员制作的接口转换为代码。Zeplin旨在通过为开发人员提供简单的工具来制作自己的设计来弥补差距。
Zeplin非常容易使用,并且有内置的编码面板,可以立即为您的设计实现高级CSS和代码。
ProtoPie
Protopie是另一种基于云的工具,仅用于设计各种用户界面的原型。Protopie是为了创建一个更准确和交互的原型。该平台的主要目标是帮助您创建一个更准确的原型,您可以直接将其交付到开发中。
Protopie非常适合更先进、更有经验的UI设计师,因为你可以在不使用任何其他应用程序的情况下使用它来完成原型。该应用程序有一个免费的试用版本来测试其功能。唯一的缺点是它需要在Mac或Windows计算机上安装软件。
AdobeXD
AdobeXD提供了一个基于矢量的系统,用于组合原型,包括创建交互、过渡和其他类型的动态功能的工具。因为它是基于矢量的,所以收缩和调整元素的大小没有问题。
Adobexd可以与其他Adobe系列应用程序(如Illustrator和Photoshop)一起使用。从UI设计到UX设计,Adobexd涵盖了设计师从概念化到高分辨率原型所需的所有工具。它们通过每月更新不断添加到产品中,以扩展其功能。
AxureRP
AxureRP将线框图和原型制作的强大功能集成到一个软件包中,以帮助公司改进其数字产品的设计过程。它允许设计师在没有编码的情况下创建网站和应用程序的低分辨率到高分辨率交互式原型。
AxureRP除了构建视觉效果、交互性和组织所需的内容外,还为组织跟踪笔记、任务和其他重要资产的人提供了一个全面的文档工具。
AxureRP是专门为专业人士设计的,注重功能原型的所有复杂性,适合那些为交互式设计寻找合适原型工具的设计师。
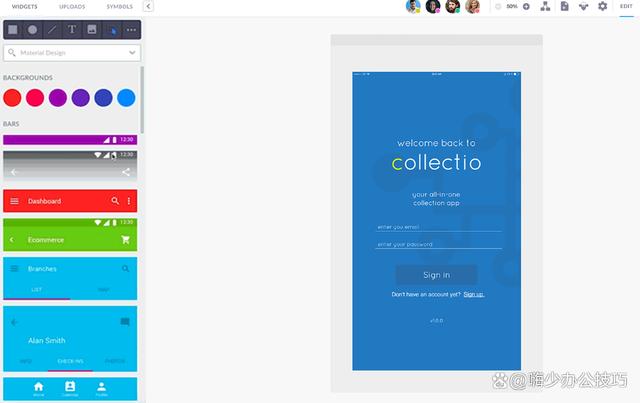
FluidUI
FluidUI软件非常适合快速原型制作,这要归功于其简单的用户界面。借助材料设计,iOS、Android、线框图、Windows等现成库。
FluidUI内置库包含2000多个组件,可以帮助您快速移动,但您也可以通过上传现有图形来创建个人库。因为所有的内容都存储在云中,所以你可以实时与他人合作。FluidUI甚至具有实时视频通话功能,所以团队成员可以同时聊天和设计。

Balsamiq
Balsamiq是一种低保真线框图工具。虽然它不一定是专门为现成的原型设计的,就像上面提到的一些工具一样,但它是创建网站线框模型的好工具。
Balsamiq不仅可以用于网站。这是绘制产品设计、Web应用程序、桌面软件、移动应用程序和用户界面线框的绝佳选择。